


Genre waves | Dataplusmovies

A pinch of design | Chart choice – dots, plots and pots of triumph

VHS Vibes – A retro review of 100 of the best 80s films

The Gold standard – Caine, a cocktail of class and character

Hey you guys

A pinch of design | A focus on storytelling

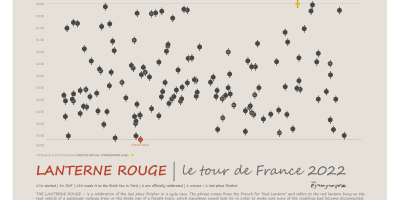
Cycling’s Unsung Heroes: The Story of the Tour de France Lanterne Rouge”

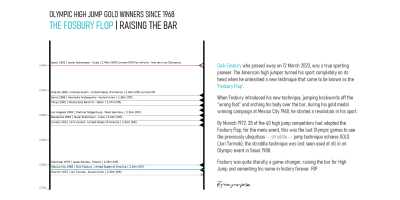
Soaring to New Heights: The Fosbury Flop Revolution in High Jump

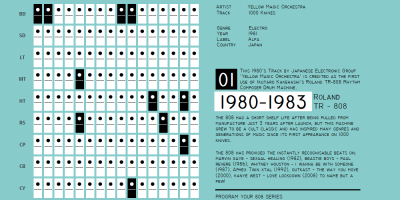
The Beat that Healed Souls: Marvin Gaye’s ‘Sexual Healing’ and the Roland TR-808

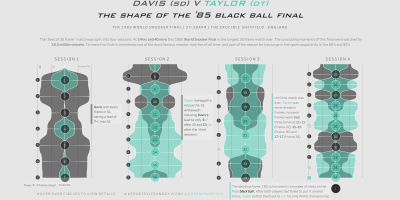
1985 Snooker World Champ Final: The legendary Black Ball Showdown

The vibrant colours of Lichtenstein | Exploring the Pop in his palette

A Journey Through Time: Grimsby Town Football Club Home Kits Since 1980

A pinch of design | in pursuit of elegance

You Toucan Pixel Art

Women’s US Open 2021

Colour Palettes of Vintage Drum Machines

Roland TR-808

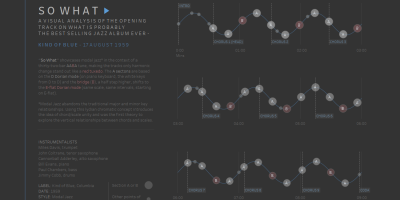
Miles Davis ‘So What’
